الاثنين، 10 نوفمبر 2008
التعامل مع الموفى كليب



4 - انقر على الرمز فى الطبقة الأولى ثم قم بالضغط على Ctrl + C لنسخه ثم انقر على الطبقة الثانية وقم بلصقه بالضغط على :Ctrl + V .- فى لوح الأدوات تأكد أن خيار المحاذاة فعالا
 :والفكرة من ذلك أن تبدو الصور الخمسة معا وكأنها صورة واحدة كبيرة وليست صورة صغيرة مكررة 5 مرات . وبذلك نحصل على حركة سحاب ناعمة ومتصلة وكأنه سحاب حقيقى يتحرك .
:والفكرة من ذلك أن تبدو الصور الخمسة معا وكأنها صورة واحدة كبيرة وليست صورة صغيرة مكررة 5 مرات . وبذلك نحصل على حركة سحاب ناعمة ومتصلة وكأنه سحاب حقيقى يتحرك . حدد الإطار رقم 1000 ثم اضغط F6 لإضافة إطار مفتاحى , ثم حدد الموفى كليب photosوفى لوحة المفاتيح لديك بالطبع 4 مفاتيح عليها أسهم للإتجاهات المختلفة : يمين , يسار , أعلى , أسفل , استعمل مفتاح الأيسر لتحريك الموفى كليب لليسار حتى تتطابق الحافة اليمنى للموفى كليب مع الحافة اليمنى للمسرح .ثم انقر على الإطار 1 واختر من لوح الخواص نوع الحركة Motion .9 - سنقوم بتعديل معدل سرعة الإطارت ليكون 30 أو 25 بدلا من 12 , ويمكنك اختيار لون الخلفية بحيث تكون مقاربة لآخر أفتح لون فى صورة السحاب من أسفل حتى يبدو الفيلم طبيعيا أكثر , ولعمل ذلك اضغط Ctrl + J ثم انقر على مربع اللون واذهب إلى صورة السحاب حيث يتحول السهم إلى قطارة , انقر بها على آخر لون فاتح من الأسفل . ayman
حدد الإطار رقم 1000 ثم اضغط F6 لإضافة إطار مفتاحى , ثم حدد الموفى كليب photosوفى لوحة المفاتيح لديك بالطبع 4 مفاتيح عليها أسهم للإتجاهات المختلفة : يمين , يسار , أعلى , أسفل , استعمل مفتاح الأيسر لتحريك الموفى كليب لليسار حتى تتطابق الحافة اليمنى للموفى كليب مع الحافة اليمنى للمسرح .ثم انقر على الإطار 1 واختر من لوح الخواص نوع الحركة Motion .9 - سنقوم بتعديل معدل سرعة الإطارت ليكون 30 أو 25 بدلا من 12 , ويمكنك اختيار لون الخلفية بحيث تكون مقاربة لآخر أفتح لون فى صورة السحاب من أسفل حتى يبدو الفيلم طبيعيا أكثر , ولعمل ذلك اضغط Ctrl + J ثم انقر على مربع اللون واذهب إلى صورة السحاب حيث يتحول السهم إلى قطارة , انقر بها على آخر لون فاتح من الأسفل . ayman الكتابة في فلاش
 وعند الكتابة يمكنك النقر على المسرح وتبدأ فى الكتابة حيث تتمدد المساحة المخصصة للكتابة تلقائيا , وستلاحظ وجود دائرة صغيرة فى الركن الأيمن العلوى أو يمكنك السحب بأداة النص وعمل مستطيل تكون هى المساحة التى يتكون النص داخل حدودها , وستلاحظ وجود مربع صغير فى الركن الأيمن العلوىخصائص النص بالإضافة إلى نوع النص لدينا خصائص أخرى للنص , وكل ذلك نجده فى لوح Properties , ولنشرح بإختصار هذه الخصائص
وعند الكتابة يمكنك النقر على المسرح وتبدأ فى الكتابة حيث تتمدد المساحة المخصصة للكتابة تلقائيا , وستلاحظ وجود دائرة صغيرة فى الركن الأيمن العلوى أو يمكنك السحب بأداة النص وعمل مستطيل تكون هى المساحة التى يتكون النص داخل حدودها , وستلاحظ وجود مربع صغير فى الركن الأيمن العلوىخصائص النص بالإضافة إلى نوع النص لدينا خصائص أخرى للنص , وكل ذلك نجده فى لوح Properties , ولنشرح بإختصار هذه الخصائص  – نوع النص وقد شرحناه فى البداية2
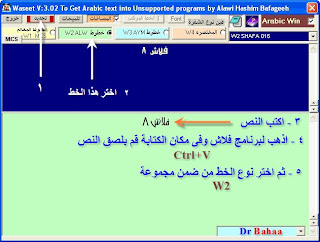
– نوع النص وقد شرحناه فى البداية2 ويمكنك حتى كتابة نصوص من عدة أسطر 2 – برنامج أبو رشيد تحميل خطوط للبرنامج والبرنامج يعتمد على نفس الفكرة , انظر إلى الصورة لمعرفة الخطوات
ويمكنك حتى كتابة نصوص من عدة أسطر 2 – برنامج أبو رشيد تحميل خطوط للبرنامج والبرنامج يعتمد على نفس الفكرة , انظر إلى الصورة لمعرفة الخطوات المكتبات المشتركة Common Libraries
عزيزي الطالب تعالي معنا لدراسة هذا الموديول :
الأهداف التعليمية:
عزيزي الطالب في نهاية هذا الدرس يجب أن تكون قادر علي:
الأهداف المعرفية
- يعرف علي خطوات فتح المكتبات المشتركة .
- يعرف وظيفة استخدام المكتبات المشتركة .
- يذكر خطوات عمل اختبار MCQ .
الأهداف المهارية
-يقوم بفتح المكتبات المشتركة .
-ينشئ مكتبة من إعداداته .
- يطبق عمل اختبار MCQ.
الأهداف الوجدانية:
1-يقدر قيمة استخدام المكتبات المشتركة .
الاختبار القبلي
أكمل مايلي :
المكتبات المشتركة تحتوي علي ..................................................................................................................................................................................................................................
يتم فتح المكتبات المشتركة من قائمة ...............................................................
خطوات عمل اختبار MCQ.........................................................................
..............................................................................................................
ضع علامة صح أو خطأ:
يتم اختيار أمر Break Apart من قائمة file في برنامج فلاش ( )
الاختبار في برنامج فلاش يمكن المستخدم معرفة نتيجة إجابته إن كانت صح أم خطأ في الحال( )
ا لمكتبات المشتركة
أنها مكتبات تحوى Movie Clips وأزرار وعناصر أخرى جاهزة لاستعمالها في مشاريعك بعد عمل بعض التعديلات عليها . ولإظهار تلك المكتبات اذهب للقائمة : Window > Co
 mmon Libraries
mmon Libraries
تطبيق على الدرس
عمل اختبارMCQالفكرة : سنقوم بعمل سؤال بطريقةMultiple Choice Questions أى يكون لدينا سؤالا وعلى المستخدم أن ينتقى الإجابة الصحيحة من بين عدة إجوبة , وسنسمح له بثلاثة محاولات فقط . ويمكن للمستخدم معرفة نتيجة إجابته إن كانت صح أم خطأ فى الحال. الطريقة : 1 - اذهب للقائمة : Window > Common Libraries > Learning Interactionsومن المكتبة انقر على المجلد لفتحه , ثم قم بسحب Multiple Choice إلى المسرح

- اذهب للقائمة :Modify > Break Apartأو من لوحة المفاتيح اضغط Ctrl + B لقد قمنا بهذه الخطوة لأن Multiple Choice هوأصلا موفى كليب تم تصميمه مسبقا وإضافة أكشن سكريبت له ووضعه داخل البرنامج , وهذه الخطوة ضرورية لتغيير القيم بداخله .

- من لوحة المفاتيح اضغطCtrl + Shift + A وذلك لإلغاء تحديد الجميع .4 - انقر على اللوحة الصغيرة على اليسار , ثم اذهب للقائمة : Window > Component Inspector ويمكنك رؤية الخطوات مرة أخرى فى اللوحة التالية :

كما يمكنك أيضا أن تفعل الخطوات 2 , 3 , 4 بطريقة أكثر سهولة , وذلك بالنقر على Multiple Choice نقرة مزدوجة , ثم النقر على المربع الذى على يسار لوحة الأسئلة ثم النقر على Parameters فى لوح الخواص ثم النقر على Launch Component Inspector , كما يتبين فى الصورة التالية

- الآن فى لوح Component Inspector وبالتحديد فى قسم Start ستقوم بكتابة السؤال والأجوبة وتحديد الإجابة الصحيحة كما فى الصورة التالية :

ثم اضغط على زرOptions واكتب الجمل التى ستظهر للمستخدم وهى بالترتيب التالى : - البداية , حيث يتم توجيه المستخدم بأن يختار الإجابة الصحيحة . - بعد الإجابة نطلب منه الضغط على الزر المجاور لمعرفة النتيجة . - عند إجابته إجابة صحيحة . - عندما يجيب خطأ مستنفذا عدد المحاولات المسموح بها .

- عندما يجيب خطأ يتم توجيهه لإعادة المحاولة إن كان لم يستنفذ عدد المحاولات المسموح بها - انقر على زر Assest ثم قم بكتابة كلمة : إعادة فى خانة Reset وهو عنوان الزر عند الإجابة الخاطئة . 8 - سنقوم بتغيير عنوان الزر Control Button إلى : النتيجة . وهو عنوان الزر فى الحالة الإفتراضية . ولعمل ذلك انقر علي الزر ثم من لوح: Component Inspector فى قسم Parameters قم بالتغيير المطلوب .
 ثم قم بعمل محاذاة لمربع الأسئلة فىوسط المسرح , انقر على المربع الكبير وقم بعمل المحاذاة كما تعلمنا من قبل . 8 – اذهب للقائمة : File > Publishوفى النهاية سيكون لدينا الشكل التالى تقريبا :
ثم قم بعمل محاذاة لمربع الأسئلة فىوسط المسرح , انقر على المربع الكبير وقم بعمل المحاذاة كما تعلمنا من قبل . 8 – اذهب للقائمة : File > Publishوفى النهاية سيكون لدينا الشكل التالى تقريبا :

وفي نهاية الدرس عزيزي الطالب قم بالاجابة علي هذه الأسئلة للتأكد من تحقيق أهداف الدرس الذي تم شرحة :
الاختبار البعدي
أكمل مايلي :
المكتبات المشتركة تحتوي علي ..................................................................................................................................................................................................................................
يتم فتح المكتبات المشتركة من قائمة ...............................................................
خطوات عمل اختبار MCQ.........................................................................
..............................................................................................................
ضع علامة صح أو خطأ:
يتم اختيار أمر Break Apart من قائمة file في برنامج فلاش ( )
الاختبار في برنامج فلاش يمكن المستخدم معرفة نتيجة إجابته إن كانت صح أم خطأ في الحال( )
قامت بشرح درس المكتبات المشتركة :
إيمان السعودي حسن الشامي
عضو مجموعة فلاش
المكتبة Library
أولا: الأهداف التعليمية :
عزيزي الطالب في نهاية هذا الدرس يجب أن تكون قادر علي :
الأهداف المعرفية :
- يعرف مفهوم المكتبة .
- يعرف وظيفة المكتبة.
الأهداف المهارية:
- يقوم بفتح المكتبة داخل برنامج الفلاش .
- يقوم بإضافة ملف صوت في المكتبة .
الأهداف الوجدانية :
يقدر قيمة المكتبة داخل برنامج فلاش .
الإختبار القبلي :
أكمل مايلي :
المكتبة هي ............................................................................................................................
يتم فتح المكتبة من قائمة ............................... أو بالضغط علي .............................. من لوحة المفاتيح .
ضع علامة صح أو خطأ :
لاستيراد الملفات بمختلف أنواعها لاستعمالها في الفيلم نذهب للقائمة window ( )
تتيح المكتبة إمكانية حذف ملف غير مرغوب فيه داخل المكتبة ( )
عرض محتوي الدرس :

1 – Import to Stage , واختصاره من لوحة المفاتيح Ctrl+R حيث تضع الملف المستورد على المسرح مباشرة .
2 - Import to Library حيث تقوم بوضع الملف فى المكتبة لحين الحاجة إلى استعماله على المسرح .
ونلاحظ فى الخيار الأول أنه بالرغم من استيرادك للملف إلى المسرح مباشرة فإنه سيكون موجودا فى المكتبة أيضا , أى أنه فى كلا الخيارين سيقوم البرنامج بوضع الملف فى المكتبة والفرق بين الخيارين هو فرق فى توقيت استعمال الملف لا أكثر .
3 – Open External Library حيث يمكنك فتح مكتبة فى ملف فلاش ( بصيغة fla ) , وأخذ نسخة من أى ملف فيها ووضعه فى مكتبة الملف الحالى عن طريق السحب بالماوس .
4 – Import Video , لإستيراد ملف فيديو . نظرة داخل المكتبة :

1– خيارات خاصة بالمكتبة ومافيها من عناصر . مثلا إلغاء رمز أو تعديله أو إضافى رمز جديد أو غلق كل المجلدات .. إلخ .2 – اسم الملف الذى به المكتبة , وسنعرف أهمية هذا الإسم بعد قليل .
3 – تثبيت المكتبة المختارة حاليا .
4 – فتح لوح مكتبة أخرى فى نافذة جديدة .
5 – تشغيل ملف يمكن تشغيله فى المعينة , كملف صوت مثلا .
6 – سلة المحذوفات . حدد أى عنصر ثم انقر على السلة أو اسحب العنصر إليها .
7 – لفتح نافذة خصائص العنصر المحدد .
8– إنشاء مجلد جديد . إن إنشاء مجلد ووضع العناصر المتماثلة بداخله هو عمل تنظيمى لن يؤثر على الفيلم النهائى فى كثير أو قليل , وإنما هو تنظيم لعملك إثناء عمل الفيلم خاصة عندما تقوم بعمل فيلم يتضمن عدة صور وعدة مقاطع صوت وفيديو .. إلخ , لذلك يكون من الأفضل وضع ملفات الصوت فى مجلد وملفات الصور فى مجلد .. إلخ ولإدراج أى ملف داخل مجلد قم بسحبه بالماوس ووضعه داخل المجلد , وعند الحاجة لفتح مجلد انقر عليه نقرة مزدوجة .
9 –إنشاء رمز جديد . والآن لنعود لشرح النقاط رقم 2 , 3 , 4 بشيء من التفصيل : من المميزات الجديدة فى هذا الإصدار الأخير من فلاش , هو خاصية التنقل بين مكتبات ملفات فلاش المفتوحة من نفس النافذة , انظر للصورة التالية , حيث توجد ملفين فلاش مفتوحين فى نفس الوقت , الملف الحالى وملف آخر قمنا بفتحه لأخذ بعض العناصر منه مثلا . وإذا كان فى كل ملف مكتبة فإننا نستطيع بالنقر على السهم المنسدل اختيار إحدى المكتبتين لمعاينتها.

وبالنقر على أيقونة الدبوس يمكننا تثبيت المكتبة المختارة بحيث لو انتقلنا للعمل فى الملف الثانى فإننا لازلنا نفتح مكتبة الملف الأول .وبالنقر على الأيقونة التى على يمين أيقونة الدبوس فإننا نستطيع فتح المكتبة الأخرى فى نافذة جديدة خارجية بحيث يمكننا سحب أى عنصر منها بالماوس وإدراجه فى المكتبة الحالية . انظر للصورة التالية حيث فتحنا مكتبة الملف الآخر ولكن فى نافذة مستقلة وذلك حتى نأخذ منها مانريد للمكتبة المفتوحة حاليا .

وهكذا فإن خاصية السحب بالماوس والإفلات هى خاصية عامة للمكتبة نستطيع من خلالها سحب أى عنصر منها ووضعه على المسرح أو وضعه فى مكتبة أخرى أو العكس . وعندما تسحب عنصرا من المسرح إلى المكتبة سيقوم البرنامج بتحويله إلى رمز وتبرز لوحةConvert to symbol لتختار منها نوع الرمز الذى تريد . كما أن شكل أيقونة العنصر فى المكتبة تجعلنا نعرف نوع ذلك العنصر . فالعناصر فى الصورة التالية هى بالترتيب : صورة , رمز من نوع زر , رمز من نوع جرافيك , رمز من نوع موفى كليب , ملف صوت

وأخيرا تجدر الإشارة إلى أنه ليس كل ماهو موجود داخل المكتبة يتم تضمينه فى الفيلم النهائى , ولكن يتم تضمين العناصر التى يتم استعمالها فى المسرح فقط , ويمكن تشبيه ذلك بالفيلم السينمائى الذى نراه فى النهاية , فهو لن يتضمن كاميرات التصوير ولمبات الإضاءة وعمال الأستوديو وبوبينات الأفلام .. إلخ
الأزرار Buttons

مروة محمد مسلم
050599
اسم النموذج المتبع :
نموذج ديك وكاري المعدل سنه 1996 م
1- المرحله الاولي :-
تحديد الاهداف التعليميه :instruction goals
والغرض منها تحديد الهدف من عمليه التعلم أي تعلم الموضوع
الاهداف العامه :
- أن يعدد الطالب ثلاثه من أنواع الازرار المستخدمه في برنامج الفلاش
- أن يوضح الطالب أي الأنواع الأكثر استخداما في انشاء صفحات الانترنت
- أن يشرح الطالب في حدود ورقتين خطوات انشاء زر بطريقه صحيحه
- أن يعدد الطالب الوظائف الأساسيه لاطارات الزر
- أن يقارن الطالب بين اطار up واطار hit فيما لا يقل عن 20 ثانيه
- أن يفسر الطالب ما المقصود بالزر الخفي
2- المرحله الثانيه :
التحليل التعليمي : instructional analysis
المهارات التي يجب ان يكتسبها الطالب بعد انتهاء دراسه هذا الموضوع :-
- يكون الطالب قادرا علي شرح أنواع الأزرار المستخدمه في برنامج الفلاش
- يكون الطالب قادرا علي انشاء زر بطريقه صحيحه
- يكون الطالب قادرا علي المقارنه بين أنواع اطارات الزر
- يكون الطالب قادرا علي مناقشه مفهوم الزر الخفي ومعرفه دوره
3- المرحله الثالثه :
السلوك المدخلي وخصائص المتعلمين
entry behaviors and leamer characteristics
خصائص المتعلمين
الخصائص العامه :
العمر : من 20 سنه فاكثر
الجنس :ذكور – اناث
المستوي التعليمي : جيد جدا
المستوي الاجتماعي :
المستوي الاقتصادي :
مستوي القراءه : ممتاز
القدرات العامه والخاصه:
القدرات الخاصه : الرياضيه – اللغويه –العمليه – اساليب التعلم
السلوك المدخلي :
هو المهمات أو المعارف والمهارات التي يمتلكها المتعلم قبل البدء في دراسه الموضوع الجديد وهو يحدد مدي استعداد المتعلم للتعلم ويسهل تعلم المهمات التعليميه لانها تبني علي اساس السلوك المدخلي للمتعلمين
هنا لايوجد لدي الطلاب خلفيه مسبقه عن استخدام الازرار في برنامج الفلاش
4- المرحله الرابعه :
كتابه الاهداف السلوكيه : performance objectives
الاهداف السلوكيه في ضوء تصنيف بلوم للاهداف التربويه في المجال المعرفي :
1- أن يعدد الطالب ثلاثه من أنواع الأزرار المستخدمه في برنامج الفلاش ( تذكر )
2- أن يوضح الطالب أي أنواع الأزرار أكثر استعمالا في صفحات الانترنت ( فهم – تقويم )
3- أن يشرح الطالب في حدود ورقتين خطوات انشاء زر بطريقه صحيحه (فهم )
4- أن يستنتج الطالب وظائف اطارات الزر (فهم )
5- أن يقارن الطالب بين اطار up واطار hit بطريقه صحيحه (تحليل )
6- أن يشرح الطالب في حدود ورقه خطوات تعيين وظيفه زر بشكل صحيح (فهم )
7- أن يعرف الطالب الزر الخفي في أقل من 30 ثانيه ( تذكر )
8- أن يرسم الطالب خطوات انشاء زر بطريقه صحيحه ( هدف مهاري )
9- أن يرسم الطالب شكل اطارات الزر كما هي في البرنامج (هدف مهاري )
5- المرحله الخامسه :
بناء مفردات الاختبار :
Creation referenced test items
السؤال الأول :
عزيزي الطالب ضع علامه ( ) أمام العباره الصحيحه وعلامه ( ) أمام العباره الخاطئه فيما يلي :
1- الزر من النوع graphic يعد أكثر التطبيقات استخداما في الفلاش لانشاء صفحات الانترنت ( )
2- لنجعل الدائره تدخل في طور تحرير الرمز ننقر عليها نقرا مزدوجا ( )
3- عند النقر علي الدائره لتدخل في طور تحرير الرمز لا يتغير شكل شريط الزمن time line ( )
4- وظيفه الاطار up هي تحديد المنطقه الفعاله في الزر ( )
5- الاطار down يمثل شكل الزر عند مرورمؤشر الماوس فوقه ( )
6- الاطار up يمثل شكل الزر في لحظه النقر عليه ( )
7- الاطار hit يمثل شكل الزر في الحاله العاديه بدون وجود مؤشر الماوس فوقه ( )
السؤال الثاني :
1- في حدود ورقتين تناول بالشرح خطوات انشاء زر
2- في جدول من انشائك قارن بين اطارات الزر
3- اشرح بايجاز ما المقصود بالزر الخفي
4- اكتب بالتفصيل عن كيفيه تعيين وظيفه لزر ما
السؤال الثالث :
أكمل العبارات التاليه :
1- وظيفه الاطار up هي 00000000000 بينما وظيفه الاطار down هي 000000000000
2- وظيفه الاطار hit هي 000000000000 بينما وظيفه الاطار over هي 000000000000
6- المرحله السادسه :
بناء السيناريو :
رقم الاطار
الجانب المرئي
الجانب المسموع
وصف الاطار
الزمن
1-
جامعه المنوفيه
كليه التربيه النوعيه
قسم تكنولوجيا التعليم
الفرقه الرابعه
موسيقي هادئه
ظهور تدريجي
تحت تحكم المتعلم
2-
تصميم صفحه ويب عن كيفيه استخدام الازرار في برنامج الفلاش
موسيقي هادئه
ظهور تدريجي
تحت تحكم المتعلم
3-
تصميم :
مروة محمد علي مسلم
تحت اشراف :
د\ أحمد الجمل
م.م\ عماد بديع
موسيقي هادئه
ظهور تدريجي
تحت تحكم المتعلم
4-
استخدام الأزرار في برنامج الفلاش
عزيزي الطالب أهلا ومرحبا بك معنا في اللقاء الأول لنا والذي يحمل عنوان استخدام الأزرار في الفلاش فهيا بنا لنتعرف علي طريقه استخدام الأزرار في برنامج الفلاش
ظهور تدريجي
تحت تحكم المتعلم
5-
الأزرار buttons
ان الزر button هو أحد الأنواع الثلاثه للرمز وهي اما أن تكون :-
1- graphic
2- movie clip
3- buttons
كما تري عزيزي الطالب هناك أنواع للزر button وهو اما أن يكون من النوع graphic أو من النوع movie clip أو أن يكون من النوع button والزر من النوع button هو أكثر التطبيقات استخداما في صفحات الانترنت
عرض محتوي الدرس باستخدام ازرار الانتقال التاليه :
الصفحه الرئيسيه
التالي (الانتقال للاطار رقم 6 )
السابق ( الانتقال للاطار رقم 4 )
تحت تحكم المتعلم
6-
كيفيه انشاء زر
هيا بنا عزيزي الطالب لنتعرف سويا علي كيفيه انشاء زر
يتم استخدام الازرار التاليه :
الصفحه الرئيسيه
التالي
(الانتقال للاطار رقم 7 )
السابق
(الانتقال للاطار رقم 5)
تحت تحكم المتعلم
7-
صصصصصصصصص
ارسم دائره ثم حددها وحولها الي رمز من النوع button
يتم استخدام الازرار التاليه :
الصفحه الرئيسيه
التالي
(الانتقال للاطار رقم 8)
السابق
(الانتقال للاطار رقم 6)
تحت تحكم المتعلم
8-
صصصصصصص
انقر عزيزي الطالب علي الدائره نقره مزدوجه لتدخل في طور تحرير الرمز ولاحظ تغير شريط الزمن
يتم استخدام الازرار التاليه :
الصفحه الرئيسيه
التالي
(الانتقال للاطار رقم 9 )
السابق
(الانتقال للاطار رقم 7)
تحت تحكم المتعلم
9-
صصصصصص
لاحظ عزيزي الطالب أنه عندما عندما تقوم بانشاء زر من النوع button فان البرنامج يصنع تلقائيا اربع اطارات للزر وهذه الاطارات لن تعمل من تلقاء نفسها وانما تستجيب لتفاعل مؤشر الماوس
يتم استخدام الازرار التاليه :
الصفحه الرئيسيه
التالي
(الانتقال للاطار رقم 10 )
السابق
(الانتقال للاطار رقم 8)
تحت تحكم المتعلم
10-
صصصصصص
والان اليك شرح تفصيلي لهذه الاطارات
يتم استخدام الازرار التاليه :
الصفحه الرئيسيه
التالي
(الانتقال للاطار رقم 11 )
السابق
(الانتقال للاطار رقم 9)
تحت تحكم المتعلم
11-
صصصصصصص
الاطار الاول : ويدعي up وهو يمثل شكل الزر في الحاله العاديه بدون وجود مؤشر الماوس فوقه
يتم استخدام الازرار التاليه :
الصفحه الرئيسيه
التالي
(الانتقال للاطار رقم 12 )
السابق
(الانتقال للاطار رقم 10)
تحت تحكم المتعلم
12-
صصصصصصص
الاطار الثاني : ويدعي over وهو يمثل شكل الزر عند مرور مؤشر الماوس فوقه
يتم استخدام الازرار التاليه :
الصفحه الرئيسيه
التالي
(الانتقال للاطار رقم 13 )
السابق
(الانتقال للاطار رقم 11)
تحت تحكم المتعلم
13-
صصصصصصصص
الاطار الثالث : ويدعي down وهو يمثل شكل الزر في لحظه النقر عليه
يتم استخدام الازرار التاليه :
الصفحه الرئيسيه
التالي
(الانتقال للاطار رقم 14 )
السابق
(الانتقال للاطار رقم 12)
تحت تحكم المتعلم
14-
صصصصصصصصص
الاطار الرابع : ويدعي hit وهو يمثل المنطقه الفعاله في الزر أي المنطقه التي عندما يمر الماوس فوقها يتحول الي شكل اليد لكي يعلم المستخدم انه عند النقر هنا سيحدث شئ ما مثل الذهاب لعنوان صفحه الويب أو مشغل الموسيقي
يتم استخدام الازرار التاليه :
الصفحه الرئيسيه
التالي
(الانتقال للاطار رقم 15 )
السابق
(الانتقال للاطار رقم 13)
تحت تحكم المتعلم
15-
هيا بنا الان لنكمل معا تصميم الزر حتي نفهم هذه الاطارات بشكل أوضح
يتم استخدام الازرار التاليه :
الصفحه الرئيسيه
التالي
(الانتقال للاطار رقم 16 )
السابق
(الانتقال للاطار رقم 14)
تحت تحكم المتعلم
16-
نحن الان في الاطار الاول وافتراضيا يكون لدينا اطار مفتاح key frame في هذا الاطار بمعني أنه في الحاله العاديه وعند عدم استخدام الزر فسيكون ظاهرا دائما بلونه الاحمر
يتم استخدام الازرار التاليه :
الصفحه الرئيسيه
التالي
(الانتقال للاطار رقم 17 )
السابق
(الانتقال للاطار رقم 15)
تحت تحكم المتعلم
17-
انقر علي الاطار الثاني over ثم اضغط علي مفتاح f6 لادراج اطار مفتاحي key frame وقم بتغيير لون الدائره الي اللون الاسود مثلا ومعني ذلك أن لون الدائره سيتغير الي الاسود في لحظه النقر بالماوس وعند افلات الماوس سيعود الي الأزرق وعند سحب الماوس سيعود الي الأحمر
يتم استخدام الازرار التاليه :
الصفحه الرئيسيه
التالي
(الانتقال للاطار رقم 18 )
السابق
(الانتقال للاطار رقم 16)
تحت تحكم المتعلم
18-
انقر علي الاطار الرابع hit ومن خلال هذا الاطار يمكننا تحديد المنطقه الفعاله التي عند مرور مؤشر الماوس فوقها يتحول الي شكل يد وفي الحاله الافتراضيه تكون هذه المنطقه هي الزر بالكامل أي عند مرور مؤشر الماوس فوق أي جزء من الزر يتحول ليد
يتم استخدام الازرار التاليه :
الصفحه الرئيسيه
التالي
(الانتقال للاطار رقم 19 )
السابق
(الانتقال للاطار رقم 17)
تحت تحكم المتعلم
19-
لنفرض أننا نريد أن تكون المنطقه الفعاله هي دائره صغيره في مركز الزر وكيف نعمل ذلك ؟
يتم استخدام الازرار التاليه :
الصفحه الرئيسيه
التالي
(الانتقال للاطار رقم 20 )
السابق
(الانتقال للاطار رقم 18)
تحت تحكم المتعلم
20-
صصصصص
لعمل ذلك نقوم بتصغير الدائره في هذا الاطار :
1- انقر الاطار hit
2- قم بتحديد الدائره في منطقه المسرح
3- اذهب للقائمه window واختار منها الامر info او ctrl+I من لوحه المفاتيح
4- قلل حجم الدائره بنفس المقدار ارتفاعا وعرضا
يتم استخدام الازرار التاليه :
الصفحه الرئيسيه
التالي
(الانتقال للاطار رقم 21)
السابق
(الانتقال للاطار رقم 19)
تحت تحكم المتعلم
21-
صصصصصصصصصصصص
لنري مكان الدائره الصغيره انقر علي أيقونه onion skin
يتم استخدام الازرار التاليه :
الصفحه الرئيسيه
التالي
(الانتقال للاطار رقم 22 )
السابق
(الانتقال للاطار رقم 20)
تحت تحكم المتعلم
22-
صصصصصصصصصصص
نجد أن الدائره الصغيره تتحاذي من الناحيه اليسري للدائره الأصليه وهو الوضع الافتراضي الذي سنعدله
يتم استخدام الازرار التاليه :
الصفحه الرئيسيه
التالي
(الانتقال للاطار رقم 23)
السابق
(الانتقال للاطار رقم 21)
تحت تحكم المتعلم
23-
صصصصصص
قم بالتراجع عن طريق ctrl+z عده خطوات حتي تختفي الدائره الصغيره
يتم استخدام الازرار التاليه :
الصفحه الرئيسيه
التالي
(الانتقال للاطار رقم 24 )
السابق
(الانتقال للاطار رقم 22)
تحت تحكم المتعلم
24-
صصصصصص
قلل حجم الدائره الان وشاهد النتيجه التي حصلت عليها
يتم استخدام الازرار التاليه :
الصفحه الرئيسيه
التالي
(الانتقال للاطار رقم 25 )
السابق
(الانتقال للاطار رقم 23)
تحت تحكم المتعلم
25-
صصصصصصص
انقر علي ايقونه onion skin للعوده للوضع الافقي
يتم استخدام الازرار التاليه :
الصفحه الرئيسيه
التالي
(الانتقال للاطار رقم 26)
السابق
(الانتقال للاطار رقم 24)
تحت تحكم المتعلم
26-
صصصصصصص
لتعيين وظيفه الزر اتبع الخطوات التاليه :
يتم استخدام الازرار التاليه :
الصفحه الرئيسيه
التالي
(الانتقال للاطار رقم 27 )
السابق
(الانتقال للاطار رقم 25)
تحت تحكم المتعلم
27-
صصصصصص
1- من القائمه file اختر import ومنها import to library
2- اختار ملف صوت بصيغه mp3
3- انقر نقرا مزدوجا علي الزر لندخل في طور تحرير الزر وانقر علي اطار down
4- اختبر العمل
يتم استخدام الازرار التاليه :
الصفحه الرئيسيه
التالي
(الانتقال للاطار رقم 28 )
السابق
(الانتقال للاطار رقم 26)
تحت تحكم المتعلم
28-
صصصصصصص
الزر الخفي : وهو زر لا يظهر اثناء تشغيل الفيلم
يتم استخدام الازرار التاليه :
الصفحه الرئيسيه
التالي
(الانتقال للاطار رقم 29 )
السابق
(الانتقال للاطار رقم 27)
تحت تحكم المتعلم
29-
جامعه المنوفيه
كليه التربيه النوعيه
الفرقه الرابعه
قسم تكنولوجيا التعليم
هذا ووفق الله الجميع
والي لقاء اخر باذن الله
والسلام عليكم ورحمه الله تعالي وبركاته
يتم استخدام الازرار التاليه :
الصفحه الرئيسيه
السابق
(الانتقال للاطار رقم 28)
تحت تحكم المتعلم
الموديول ( اسم الموديول عنوان الدرس )
الازرار buttons
مبررات دراسه الموديول :
1- هل تعرف عزيزي الطالب أنواع الأزرار في الفلاش ؟
2- هل تعرف أي انواع الازرار اكثر استخداما في تطبيقات الانترنت ؟
3- هل تستطيع انشاء زر بطريقه صحيحه ؟
4- هل تعرف أنواع اطارات الزر في الفلاش ؟
5- هل تستطيع تخصيص وظيفه معينه للزر بعد الانتهاء من انشاؤه ؟
6- هل يظهر الزر الخفي اثناء عرض الفيلم ؟
الاهداف التعليميه الخاصه بالموديول :
1- الاهداف المعرفيه :
- ان يعدد الطالب ثلاثه من انواع الازرار المستخدمه في برنامج الفلاش ( تذكر )
- أن يوضح الطالب أي أنواع الازرار اكثر استعمالا في صفحات الانترنت ( فهم – تقويم )
- ان يشرح الطالب في حدود ورقتين خطوات انشاء زر بطريقه صحيحه ( فهم )
- ان يستنتج الطالب وظائف اطارات الزر (فهم )
- ان يقارن الطالب بين اطار up واطار hit بطريقه صحيحه ( تحليل )
- ان يشرح الطالب في حدود ورقه خطوات تعيين وظيفه زر بشكل صحيح ( فهم )
- ان يعرف الطالب الزر الخفي في اقل من 30 ثانيه ( تذكر )
2- الاهداف المهاريه :
1- ان يرسم الطالب خطوات انشاء زر بطريقه صحيحه ( تركيب )
2- ان يرسم الطالب شكل اطارات الزر كما هي في البرنامج ( تركيب )
الاختبار القبلي :
السؤال الأول :
عزيزي الطالب ضع علامه ( ) أمام العباره الصحيحه وعلامه ( ) أمام العباره الخاطئه فيما يلي :
8- الزر من النوع graphic يعد أكثر التطبيقات استخداما في الفلاش لانشاء صفحات الانترنت ( )
9- لنجعل الدائره تدخل في طور تحرير الرمز ننقر عليها نقرا مزدوجا ( )
10- عند النقر علي الدائره لتدخل في طور تحرير الرمز لا يتغير شكل شريط الزمن time line ( )
11- وظيفه الاطار up هي تحديد المنطقه الفعاله في الزر ( )
12- الاطار down يمثل شكل الزر عند مرورمؤشر الماوس فوقه ( )
13- الاطار up يمثل شكل الزر في لحظه النقر عليه ( )
14- الاطار hit يمثل شكل الزر في الحاله العاديه بدون وجود مؤشر الماوس فوقه ( )
السؤال الثاني :
5- في حدود ورقتين تناول بالشرح خطوات انشاء زر
6- في جدول من انشائك قارن بين اطارات الزر
7- اشرح بايجاز ما المقصود بالزر الخفي
8- اكتب بالتفصيل عن كيفيه تعيين وظيفه لزر ما
السؤال الثالث :
أكمل العبارات التاليه :
1- وظيفه الاطار up هي 00000000000 بينما وظيفه الاطار down هي 000000000000
2- وظيفه الاطار hit هي 000000000000 بينما وظيفه الاطار over هي 000000000000
عرض المحتوي :
الأزرار
Buttons
إن الزر Button هو أحد الأنواع الثلاثة للرمز:Graphic , Movie Clip , Buttons وهو أكثر تطبيقات فلاش استعمالا في صفحات الإنترنت . والآن لنتعرف على كيفية إنشاء زر .1 - ارسم دائرة ثم حددها وحولها إلى رمز من نوع Button
- انقر على الدائرة نقرة مزدوجة لتدخل فى طور تحرير الرمز, ولاحظ تغير شريط الزمن.عندما تقوم بإنشاء رمز من نوع زر Button فإن البرنامج يصنع تلقائيا 4 إطارات للزر , وهذه الإطارات لن تعمل من تلقاء نفسها وإنما تستجيب لتفاعل مؤشر الماوس .- الإطار الأول Up وهو يمثل شكل الزر فى الحالة العادية بدون وجود مؤشر الماوس فوقه.- الإطار الثاني Over وهو يمثل شكل الزر عند مرور مؤشر الماوس فوقه.- الإطار الثالث Down وهو يمثل شكل الزر في لحظة النقر عليه.- الإطار الرابع Hit وهو يمثل المنطقة الفعالة فى الزر , أي المنطقة التي عندما يمر الماوس فوقها يتحول إلى شكل اليد التي نعرفه جميعا لكي يعلم المستخدم أنه عند النقر هنا سيحدث شيء ما مثل الذهاب إلى عنوان صفحة ويب أو تشغيل ملف موسيقى أو تحميل ملف موجود .. الخ
- والآن لنكمل تصميم الزر حتى نفهم هذه الإطارات بشكل أوضح .نحن الآن في الإطار الأول , وافتراضيا يكون لدينا إطار مفتاحي Key frame في هذا الإطار بمعنى أنه فى الحالة العادية وعند عدم استخدام الزر فسيكون ظاهرا دائما بلونه الأحمر .- انقر على الإطار الثاني Over ثم اضغط F6 لإدراج أطار مفتاحي Key frame, وقم بتغيير لون الدائرة إلى الأزرق مثلا. ومعنى ذلك أنه عند مرور مؤشر الماوس فوق الزر سيتغير لونه من الأحمر إلى الأزرق .- انقر على الإطار الثالث Down ثم اضغط F6 لإدراج إطار مفتاحي Key frame , وقم بتغيير لون الدائرة إلى الأسود مثلا , ومعنى ذلك أن لون الدائرة سيتغير إلى الأسود في لحظة النقر بالماوس , وعند إفلات الماوس سيعود إلى الأزرق وعند سحب الماوس يعود للأحمر .- انقر على الإطار الرابع Hit , ومن خلال هذا الإطار يمكننا تحديد المنطقة الفعالة التي عند مرور مؤشر الماوس فوقها يتحول إلى شكل يد , وفى الحالة الافتراضية تكون هذه المنطقة هي الزر بالكامل , أي عند مرور مؤشر الماوس فوق أي جزء من الزر سيتحول إلى يد . ويجب أن نفهم أن هذه المنطقة الفعالة هي منطقة يتم تحديدها بأي شكل دائرة.. مربع.. مثلث.. الخ لا يهم.فهي فى النهاية منطقة وهمية بمعنى أنها غير مرئية .لنفرض أننا نريد أن تكون المنطقة الفعالة دائرة صغيرة فى مركز الزر , ولعمل ذلك سنقوم بتصغير الدائرة في هذا الإطار .1 - انقر على الإطار Hit 2 - قم بتحديد الدائرة في منطقة المسرح.3 - اذهب للقائمةWindow >Info أو من لوحة المفاتيح اضغط Ctrl+I
قم بتقليل حجم الدائرة بنفس القدر عرضا وارتفاعا, الآن جعلنا المنطقة الفعالة دائرة صغيرة داخل الدائرة الكبيرة, ولكن هل الدائرة الصغيرة في مركز الدائرة الأكبر كما أردنا ؟ هذا السؤال لا أوجهه لك عزيزي القارئ وإنما أوجهه إلى البرنامج, وعلى الفور يجيبني فلاش مندهشا:- كيف لي أن أعرف , أنت لم تطلب منى ذلك !هذا صحيح , ففي كل برامج الكمبيوتر المختلفة يعطيك البرنامج فقط ما تطلبه وليس ما تتمناه ! سنحاول الآن أن نرى مكان الدائرة الصغيرة , انقر على أيقونة Onion Skin
سنجد أن الدائرة الصغيرة تتحاذى من الناحية العليا اليسرى للدائرة الأصلية , وهذا هو الوضع الإفتراضى الذي سنقوم بتعديله
قم بالتراجع عن طريق Ctrl+Z عدة خطوات حتى تختفي الدائرة الصغيرة .- في لوح Info انقر على نقطة المركز في لوح وضعية الرمز
الآن قلل حجم الدائرة عرضا وارتفاعا كما فعلنا من قبل, وشاهد النتيجة
انقر على أيقونة Onion Skin مرة أخرى للعودة إلى الوضع العادي .- قم باختبار العمل.تعيين وظيفة للزرعند النقر على أى زر لابد من حدوث شيء .. أي شيء وإلا فما فائدته ؟ , لنجرب الآن مثالا بسيطا : عند النقر على الزر سيتم تشغيل ملف موسيقى . 1 - من القائمة File > Import > Import to Libraryوقم باختيار أي ملف صوت لديك ويستحسن أن يكون بصيغة mp3 لقد تم وضع ملف الصوت في المكتبة.2 - انقر نقرا مزدوجا على الزر لتدخل فى طور تحرير الزر , وانقر على إطار Down3 - في قسم sound فى لوح الخواص , اختر الملف الذي قمنا بإستيراده للتو . واترك الخيارات الباقية كما هي.
- اختبر العمل.الزر الخفي Invisible Buttonأحيانا يكون لدينا نص عبارة عن كلمة مثلا ونريد أن يكون لتلك الكلمة خصائص الزر بمعنى تحول مؤشر الماوس إلى يد عند المرور فوقها, وحدوث إجراء ما عند النقر عليها, تماما كما هو الحال مع الأزرار العادية , وفى هذه الحالة سنكتب النص ثم نضع الزر الخفي فوقه, وفى الفيلم النهائي لن يظهر الزر الخفي بالطبع وإنما سنرى النص فقط والذي سيكون له كل وظائف الزر .1 - اكتب نص من كلمة أو كلمتين .2 - سنصنع الآن زرا عبارة عن مستطيل باستخدام أداة Rectangle Tool, ولا يهم اللون لأننا في النهاية سنحوله إلى زر خفي.3 - قم بتحديد المستطيل ثم حوله إلى رمز من نوع Button4 - انقر على المستطيل نقرة مزدوجة للدخول فى طور تحرير الزر .5 - اسحب الإطار المفتاحى من إطار Up وضعه في إطار Hit
- - انقر على Scene1 أو على السهم في منطقة Timeline للعودة إلى المشهد, وسنلاحظ أن لون المستطيل قد تغير لونه. اسحب المستطيل وضعه فوق النص .
- 7 - اختبر العمل, لن نرى الزر الخفي وإنما سنرى نصا على شكل زر.
الاختبار البعدي :
السؤال الأول :
عزيزي الطالب ضع علامه ( ) أمام العباره الصحيحه وعلامه ( ) أمام العباره الخاطئه فيما يلي :
15- الزر من النوع graphic يعد أكثر التطبيقات استخداما في الفلاش لانشاء صفحات الانترنت ( )
16- لنجعل الدائره تدخل في طور تحرير الرمز ننقر عليها نقرا مزدوجا ( )
17- عند النقر علي الدائره لتدخل في طور تحرير الرمز لا يتغير شكل شريط الزمن time line ( )
18- وظيفه الاطار up هي تحديد المنطقه الفعاله في الزر ( )
19- الاطار down يمثل شكل الزر عند مرورمؤشر الماوس فوقه ( )
20- الاطار up يمثل شكل الزر في لحظه النقر عليه ( )
21- الاطار hit يمثل شكل الزر في الحاله العاديه بدون وجود مؤشر الماوس فوقه ( )
السؤال الثاني :
9- في حدود ورقتين تناول بالشرح خطوات انشاء زر
10- في جدول من انشائك قارن بين اطارات الزر
11- اشرح بايجاز ما المقصود بالزر الخفي
12- اكتب بالتفصيل عن كيفيه تعيين وظيفه لزر ما
السؤال الثالث :
أكمل العبارات التاليه :
1- وظيفه الاطار up هي 00000000000 بينما وظيفه الاطار down هي 000000000000
2- وظيفه الاطار hit هي 000000000000 بينما وظيفه الاطار over هي 000000000000
الرموز Symbols والنظائر Instances
فاطمة السيد عبد الخالق " عضو المجموعة "
الحركة باستخدام التدرج اللوني Animating Gradients
الاهداف : -
عزيزى الطالب بعد دراستك لهذا الجزء ينبغى ان تكون قادرا على ان :-
1 - توضح الغرض من عمل حركة باستخدام التدرج اللونى .
2 - تقوم بعمل حركة باستخدام التدرج اللونى متبعا الخطوات الصحيحة .
س : ما هو الغرض من الحركة باستخدام التدرج اللونى ؟
تعديل عدة إطارات مرة واحدة Edit Multiple frames
الأهداف : -
عزيزى الطالب بعد دراستك لهذا الجزء ينبغى ان تكون قادرا على أن : -
1 - تعرف المقصود بتعديل عدة إطارت مرة واحدة .
2 - تذكر خطوات عمل عدة إطارات مرة واحدة .
3 - تقوم بعمل عدة غطارات مرة واحدة .
س : - ماذا تعرف عن كيفية تعديل عدة إطارات مرة واحدة ؟
الحركة Animation
فاطمة السيد عبد الخالق " عضو المجموعة "
أولا : - الأهداف :-
عزيزى الطالب بعد دراستك لهذا الجزء ينبغى ان تكون قادرا على ان :-
1 - توضح الفرق بين التحول البينى للحركة والتحول البينى للشكل .
2 - تقوم بعمل تحول بينى للشكل بطريقتين .
3 - تتحكم فى سرعة التحول البيبنى للشكل .
ثانيا : - الإختبار القبلى
: س1 : أكمل العبارات الآتية بالكلمة المناسبة
....................... ا - يعرف التحول البينى للشكل على أنه
ب - يوجد طريقتان لعمل تحول بينى للشكل وهما ................. ، ................... .
ج - لعمل تحول بينى للشكل مع النصوص يجب تحويل النص أولا إلى شكل ...................
. س2 : - ضع علامة (*) أمام العبارات الصحيحة وعلامة (**) أملم العبارات الخاطئة :
1 - يوجد طريقة واحدة لعمل تحول بينى للشكل ( )
2 - لا يمكن استعمال shape Tween للنصوص ( )
3 - Angular يجعل الشكل أثناء التحول ناعما فى الزوايا والأطراف قدر الإمكان ( )
س3 : ما المقصود بالتحول البينى للشكل ؟
س4 : أذكر خطوات عمل التحول البينى للشكل ؟س5 : كيف يمكن التحكم فلى أسلوب التحول البينى للشكل ؟
س6 : كيف يمكن التحكم فى سرعة التحول البينى للشكل ؟
ثالثا : عرض المحتوى التعليمى : -
التحول البينى للشكل Shape Tween
فى الدرس السابق قلنا أن ال Animation فى فلاش نوعان , وشرحنا النوع الأول وهو Frame by Frame Animation حيث كان يعتمد ذاك النوع على قيامك برسم كل إطار على حدة .
واليوم أقدم لك النوع الثانى Tween animation أو التحول البينى والذى يعتمد على قيامك بصنع الإطار الأول وصنع الإطار الأخير ثم جعل البرنامج يقوم بصنع الإطارات بينهما , ومن هنا جاء مصطلح " بينى " أى بين الإطارات .
وقد قلنا من قبل أن التحول البينى يتقسم إلى نوعين :
1 - Shape Tween أو التحول البينى للشكل
هو ببساطة تحول شكل إلى شكل آخر, حيث نضع كائنا فى الإطار الأول ثم نضع كائنا ثانيا فى الإطار الأخير, ويقوم البرنامج بعمل تغير تدريجى فى شكل الكائن الأول حتى يتحول فى النهاية إلى الكائن الثانى .
2 - Motion Tween أو التحول البينى للحركة
ويعنى ببساطة تحريك كائن من مكان لآخر ,حيث نقوم بوضع كائن فى الإطار الأول ثم نقوم بتغيير مكان الكائن فى الإطار الأخير , ويقوم البرنامج بإنشاء الحركة للكائن بين الإطارين , وعند تشغيل الفيلم نشاهد الكائن يتحرك من المكان الأول إلى المكان الثانى .
وسوف نتناول فى هذه الدرس النوع الأول وهو :التحول البينى للشكل Shape Tween
ويمكن عمل ذلك بطريقتين :
أولا الطريقة العادية :
1 - قم برسم دائرة فى الإطار الأول .
2 - انقر على الإطار 35 لتحديده ثم اضغط F7 ( لإنشاء إطار مفتاحى فارغ أى لإزالة الدائرة من المسرح ) , ثم قم برسم مستطيل .
3 - انقر على الإطار رقم 1 لتحديده , ثم من لوح Properties فى أسفل الشاشة وفى القائمة المنسدلة Tween اختر النوع Shape ماذا تلاحظ الآن ؟ , لقد تغير لون الإطارات بين الإطار الأول والأخير إلى اللون الأخضر الفاتح , وظهر سهم بين الإطارين
ماذا تلاحظ الآن ؟ , لقد تغير لون الإطارات بين الإطار الأول والأخير إلى اللون الأخضر الفاتح , وظهر سهم بين الإطارين 
4 - اضغط Ctrl+Enter لاختبار فيلمك . حيث ترى الدائرة تتحول إلى مستطيل تدريجيا .
ثانيا - باستخدام Shape Hint أونقاط تلميح الشكل
أى باستخدام نقاط تلميح تكون بمثابة نقاط إرتكاز يعتمد عليها الشكل الإول خلال تحوله إلى الشكل الثانى , وفائدة هذه النقاط هى جعل التحول فى الشكل أكثر نعومة وإزالة التشوهات الشكلية التى قد تظهر أثناء تشغيل الفيلم .
تبرز أهمية هذه الطريقة عند التعامل مع الأشكال التى لها أطراف .
والآن إلى المثال :
1 - قم بفتح مستند جديد ومن لوح خصائصه اختر لون الخلفية أسود , ثم قم برسم نجمة بيضاء عند الإطار 12 - عند الإطار 35 اضغط F7 , ثم ارسم دائرة بيضاء , وحولها إلى هلال عن طريق رسم دائرة سوداء فوق جزء منها ثم الضغط على مفتاح Delete كما فى الصورتين التاليتين :

3- اذهب للإطار 1 ومن لوح الخصائص اختر نوع Shape كما فعلنا فى المثال السابق , ويمكنك الآن اختبار فيلمك حتى يمكنك المقارنه بينه وبين النتيجة النهائية بعد استعمال الطريقة كما سنوضحها الآن .
4 - الآن سنضيف نقطة التلميح الأولى , اذهب للقائمةModify > Shape > Add Shape Hint
ستظهر دائرة صغيرة بها حرف a قم بسحبها إلى إلى أحد رؤوس النجمة

5 - بالماوس قم بتحريك Playhead لتتعقب مكان ذلك الرأس ومكانه فى الشكل النهائى ( فى الإطار الأخير ) حيث ستجد أن رأس النجمة الذى وضعت عنده نقطة التلميح سيتحول إلى الرأس العلوى للهلال
6 - انقر على الإطار الأخير , حيث تجد الدائرة الصغيرة ( نقطة التلميح )تنتظر منك وضعها فى مكانها فى الشكل النهائى , قم بتحريكها نحو رأس الهلال .
7 - عد للإطار الأول وقم بوضع نقطة تلميح أخرى أخرى فى أحد رؤوس النجمة , ثم تعقب مكانها النهائى عند الإطار الأخير وضع النقطة فى ذلك الموضع .. وهكذا حتى تملأ كل رؤوس النجمة والهلال
8 - الآن اختبر فيلمك ولاحظ أن التحول الشكلى صار أنعم . بالطبع حتى نحصل على النعومة الكاملة ستحتاج إلى نقاط إضافية عند الزوايا بين الرؤوس , ولكن لم أرد الإطالة أكثر من ذلك وأعتقد أن الفكرة واضحة وهذا هو مايهمنا فى المرحلة الحالية .


ملحوظة خاصة بالنصوص
فى الحقيقة يمكنك استعمال Shape Tween , لأى شكل Shape , ولاستعماله مع النصوص يجب تحويل النص أولا إلى شكلShape عن طريق الخطوات التالية :
1 - اكتب النص , ثم اختر أداة التحديد Selection Tool وانقر على النص لتحديده
2- اذهب للقائمة Modify > Break Apartوقم بتكرار ذلك مرة ثانية أو من لوحة المفاتيح اضغط Ctrl+B مرتين .

اى المرة الأولى سيكون النص هكذا وفى المرة الثانية سيظهر النص هكذاأى أنه تحول فى المرة الثانية إلى شكل .
فى الحقيقة لقد قمنا بعمل Break Apart مرتين لأننا نتعامل مع نص مكون من عدة حروف , ولكن حين يكون النص هو حرف واحد فسنقوم بعمل ذلك مرة واحدة .
ملحوظة خاصة بالصور :
كما هو الحال بالنسبة للنصوص , يجب تحويل الصورة إلى شكل حتى يمكننا تطبيق Shape Tween عليها , ولكن الطريقة ستختلف عن الطريقة بالنسبة للنص , وذلك كالتالى
قم بتحديد الصورة وهى على المسرح , ثم اذهب للقائمة :Modify > Bitmap > Trace Bitmap التحكم فى سرعة التحول البينى للشكلفى الوضع الإفتراضى تتم عملية التحول البينى بنفش السرعة من الإطار الأول وحتى الأخير , ولكن ماذا لو أردنا تغيير ذلك وجعل الحركة سريعة فى البداية ثم تتباطأ نحو النهاية أو العكس ؟ فى هذه الحالة سنلجأ إلى خاصية Ease فى لوح الخواص Properties
التحكم فى سرعة التحول البينى للشكلفى الوضع الإفتراضى تتم عملية التحول البينى بنفش السرعة من الإطار الأول وحتى الأخير , ولكن ماذا لو أردنا تغيير ذلك وجعل الحركة سريعة فى البداية ثم تتباطأ نحو النهاية أو العكس ؟ فى هذه الحالة سنلجأ إلى خاصية Ease فى لوح الخواص Properties حيث يمكن استخدام المؤشر المنزلق أو كتابة القيمة العددية مباشرة , ويجب الأخذ فى الاعتبار أن القيم العددية الموجبة تعنى ان سرعة التحول ستكون سريعة فى البداية ثم تتباطئ نحو النهاية , والقيم السالبة تعنى العكس .
حيث يمكن استخدام المؤشر المنزلق أو كتابة القيمة العددية مباشرة , ويجب الأخذ فى الاعتبار أن القيم العددية الموجبة تعنى ان سرعة التحول ستكون سريعة فى البداية ثم تتباطئ نحو النهاية , والقيم السالبة تعنى العكس .
التحكم فى أسلوب التحول البينى عن طريق Blendانقر على السهم المنزلق لخاصية Blend حيث يوجد خياران :
Distributive وهو الإفتراضى , ويجعل الشكل أثناء التحول ناعما فى الأطراف والزوايا بقدر الإمكان .
- Angular يحافظ على حدة الزوايا والخطوط المستقيمة أثناء التحول , ويظهر ذلك التأثير بوضوح عندما يكون الكائن الأول والثانى يملكان زوايا حادة وخطوط مستقيمة

ثانيا : - الإختبار القبلى:
ا - يعرف التحول البينى للشكل على أنه.......................
ب - يوجد طريقتان لعمل تحول بينى للشكل وهما ................. ، ................... .
ج - لعمل تحول بينى للشكل مع النصوص يجب تحويل النص أولا إلى شكل ................... .
2 - لا يمكن استعمال shape Tween للنصوص ( )









